El Gráfico de área apiladas o Stacked Area Chart permite mostrar la relación de las partes con el total en el tiempo o por categorías, destacando también la magnitud del cambio con el tiempo:

En este tipo de visualizaciones trabajaremos con un valor base a mostrar en la gráfica mediante áreas apiladas (cada una tiene como valor inferior el valor superior del área que tiene debajo), un criterio de segmentación principal (responsable de las áreas apiladas a mostrar) y otro secundario que controlará la disposición en el eje horizontal de las áreas.
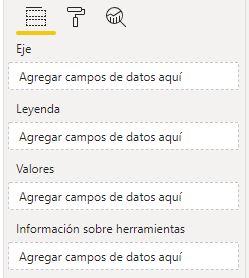
- Campo “Eje”: recibirá el criterio de segmentación que controlará la disposición en el eje horizontal de las áreas apiladas. Solo admite uno. Frecuentemente será un campo temporal.
- Campo “Leyenda”: recibirá el criterio de segmentación que dividirá el área de la gráfica en áreas menores apiladas. Solo admite uno.
- Campo “Valor”: recibirá el valor base a mostrar. Solo admite uno.
- Campo “Información sobre herramientas”: recibirá campos cuyo contenido queremos que se muestre en la ventana flotante que se abre al mover el ratón por encima de los segmentos de las barras horizontales.
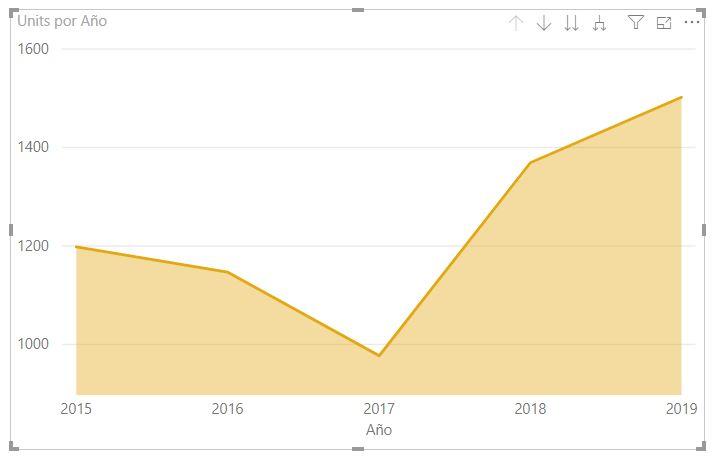
Llevemos, por ejemplo, el campo Date de nuestro modelo de datos al campo Eje, y el campo Units (conteniendo el número de unidades vendidas) al campo Valor de la visualización:

La visualización muestra las unidades vendidas para cada uno de los valores del criterio que hayamos llevado al campo Eje (en este caso, los años), uniendo los puntos mediante una línea y coloreando el área inferior para reforzar la idea de continuidad y valor acumulado (en este caso, en el tiempo).
Como hemos llevado al campo Eje una jerarquía, la visualización nos muestra los típicos controles que nos permiten recorrer la jerarquía en cuestión para mostrar, de esta forma, las unidades vendidas por años, trimestres, meses, etc. Si, por el contrario, hubiésemos llevado solo el campo Año, por ejemplo, esta herramienta no estaría disponible.
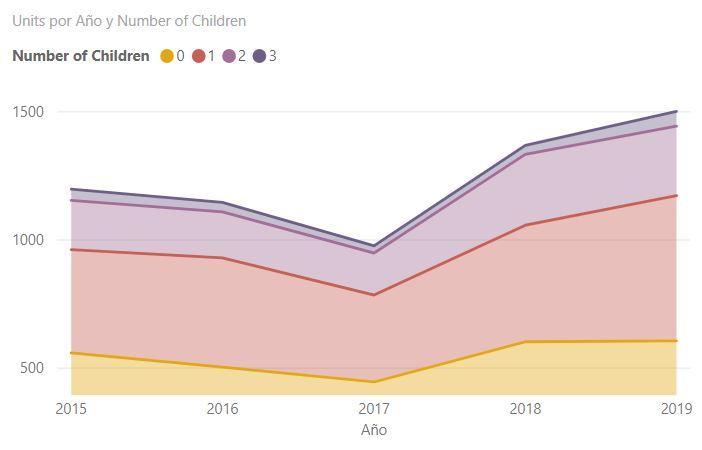
Si ahora llevamos otro campo de nuestro modelo de datos al campo Leyenda de la visualización, el área anterior se desglosará en tantas áreas como valores tome el nuevo campo, mostrándose estas áreas superpuestas unas a otras. Por ejemplo, llevemos a Leyenda el campo Number of children que contiene el número de hijos de nuestros clientes:

Comprobamos que el área total ocupada no cambia, simplemente se desglosa según el número de hijos de nuestros clientes.
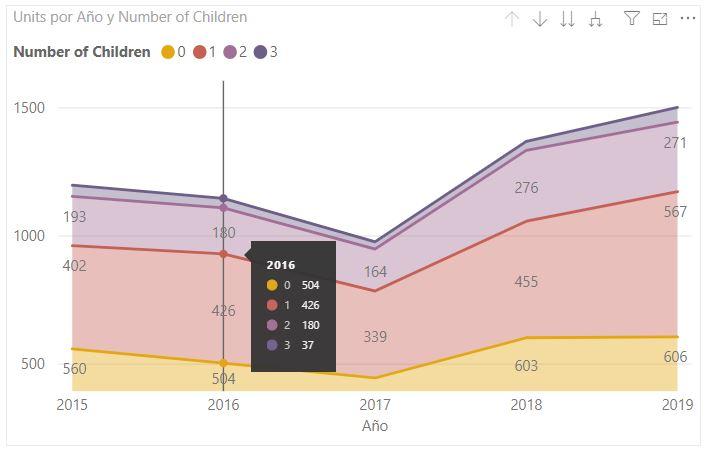
Por supuesto, al mover el cursor encima de la gráfica se nos muestra la ventana emergente con la información asociada, y en Formato > Etiquetas de datos podemos mostrar u ocultar las etiquetas que representan los valores mostrados:

La visualización nos permite personalizar la leyenda, los colores de las áreas, los ejes X e Y...
Al igual que ocurría con el gráfico de áreas, esta visualización tiene el problema de que el lector nunca (en este caso nunca) va a estar seguro de si se trata de una gráfica de áreas o de áreas apiladas. Una ventaja con respecto al gráfico de áreas es que, como se ha comentado, el área total no cambia, por lo que resulta más sencillo visualizar las modificaciones en el tiempo (o según la variable que hayamos llevado al eje X). Además, las áreas no solapan, por lo que no correremos el riesgo de que los colores se distorsionen o que unas áreas queden ocultas por detrás de otras.
En cualquier caso, éste es un tipo de gráfica que deberemos usar con cuidado.