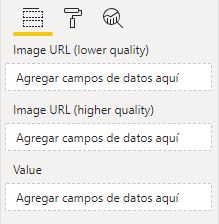
Image Grid es una original forma de mostrar información cuantitativa relativa a objetos que tengan asociada una imagen. El problema es que las pruebas no parecen indicar que funcione correctamente. Veamos cómo se usa. Su configuración es sumamente simple:

Como puede verse, permite trabajar con imágenes que tengan una versión de baja calidad y otra de alta calidad (con usar uno de los dos campos es suficiente), y el campo Value determinará (supuestamente) el tamaño de las imágenes.
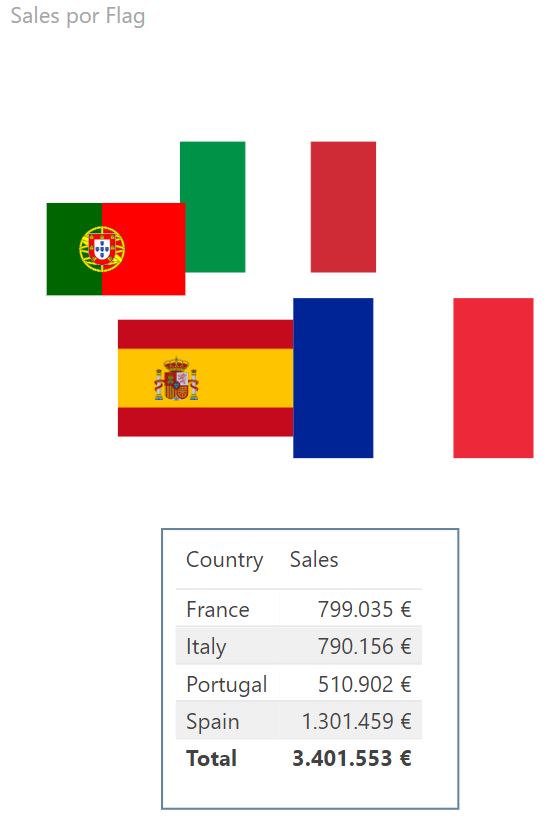
Realicemos una primera prueba llevando a uno de los dos campos de imágenes las URL's de las banderas de los países en los que estamos vendiendo nuestros productos y a Value la medida Sales que suma las ventas en el contexto actual:

Por defecto, la visualización da a las banderas tamaños diferentes según "su orden" (criterio por defecto de la visualización). Si este orden viene determinado por la medida llevada a Values, podemos ver en la tabla que se ha añadido al pie de la visualización que el orden de los países según las ventas no coincide con el aplicado en el Image Grid: España debería estar por delante de Francia...
La documentación es relativamente clara: "Top list. The size of the images are proportional to the sort order. First in sort order => largest image.".
Y si por "orden" se refiere al orden natural de las imágenes (en este caso orden determinado por la cadena de texto que forma el URL), tampoco es la aplicada en la visualización:

En fin... Este comportamiento (tamaño proporcional al orden) es el que se aplica por defecto, pero puede modificarse en Formato > Settings > Render type: El valor por defecto "Top list circles" es el comentado. La opción de Weighted circles aplica tamaños según el valor asociado:

Que sí parece coincidir con la tabla mostrada anteriormente.
Hay una tercera opción, Grid, en la que las imágenes se muestran en un grid (cuyo número de columnas es personalizable en Formato > Settings > Maximum Columns (for grid)), ordenadas según el "orden" de las imágenes (lo que provoca las mismas dudas acerca de la interpretación de ese "orden").
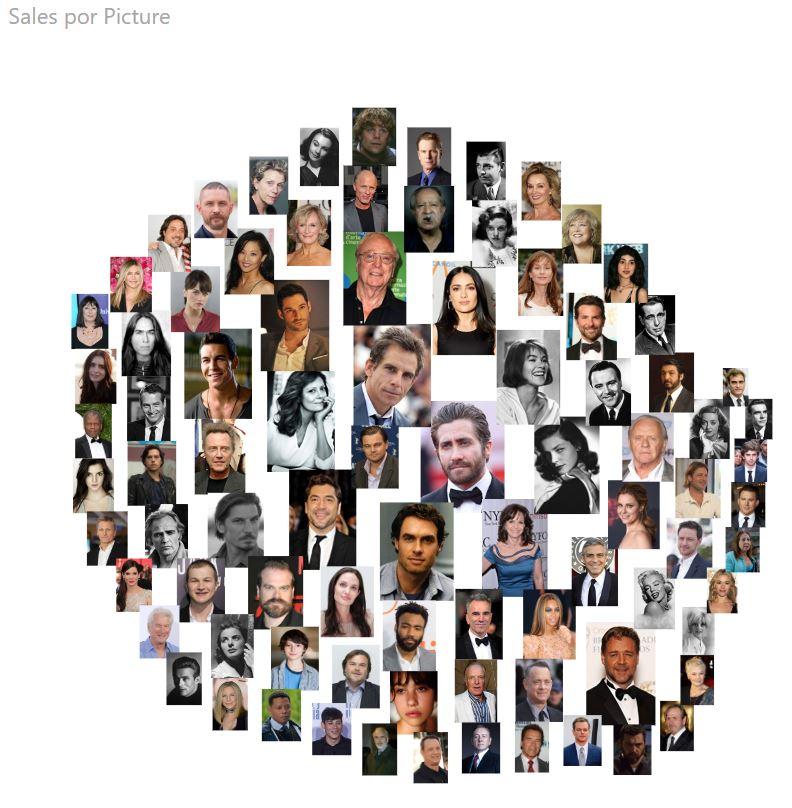
Hagamos una segunda prueba: Dejando la opción de Weighted circles (se que supone que aplica los tamaños proporcionalmente al valor asociado) cambiemos las imágenes de las banderas por las fotografías de nuestros empleados, y dejemos como valor la medida "Sales" que suma las ventas (en el contexto actual). La visualización muestra lo siguiente:
Supuestamente, las fotografías de mayor tamaño se corresponden a las de los vendedores con mayores ventas. Solo por curiosidad, creemos una tabla con esta misma información: nombre del empleado, su fotografías y su cifra de ventas, y ordenemos la tabla según este último valor:
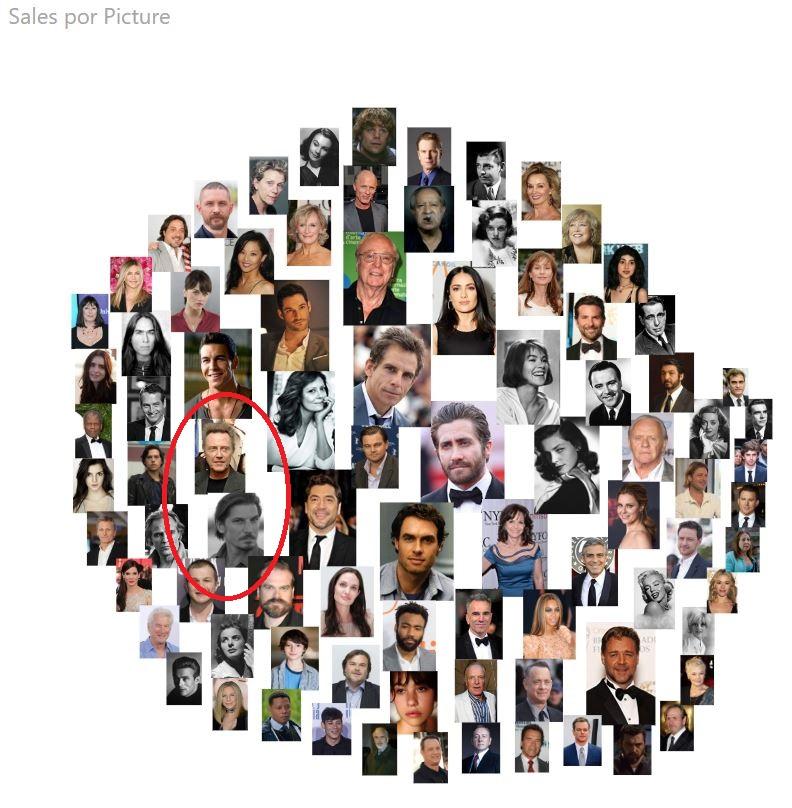
Podemos distinguir en la visualización a "Luis Caballero Romero" en el centro de la misma -aunque no es el empleado con mayores ventas-, pero ¿dónde están los dos primeros? Pues, aunque no lo parezca, han sido relegados a una posición relativamente lejana del centro, con fotografías cuyos tamaños no parecen corresponder a su cifra de ventas:
La cuestión es que la visualización abre tantas dudas sobre su correcto funcionamiento que su uso no parece demasiado recomendable.
Al mover el cursor encima de una de las imágenes se amplía, pero en ningún momento ofrece información sobre el valor asociado. Un clic en la imagen, eso sí, filtra el resto de visualizaciones de la página.
Si en el futuro se revisa la visualización (la última actualización es de diciembre de 2017), resultará una interesante forma de transmitir información.