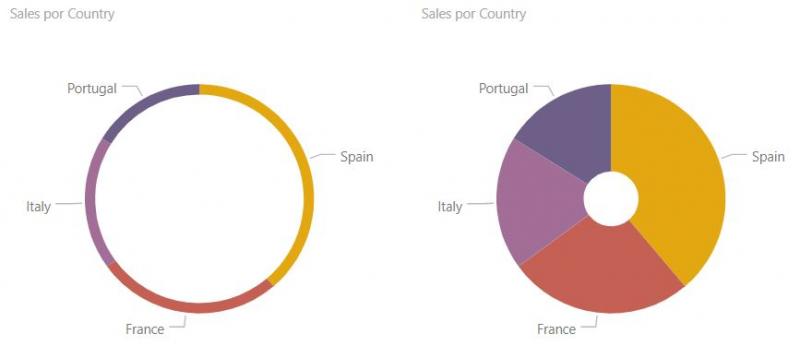
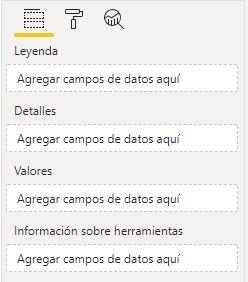
El gráfico de anillos o donut chart es semejante al gráfico circular, siendo adecuado para mostrar proporciones en un conjunto y, al igual que le ocurría a aquel, es especialmente aconsejable cuando el número de sectores (de valores a mostrar) no es demasiado elevado y las diferencias entre estos valores son son excesivamente grandes pues, de otra forma, los sectores del gráfico resultan más difíciles de apreciar. El panel de configuración de esta visualización es el siguiente:

Trabajamos con un valor base (“ventas”, por ejemplo) y un criterio de segmentación (“países”), para dar como resultado un valor por segmento (“ventas por cada país”). A su vez, podemos dividir cada sector del gráfico (el correspondiente a cada país, en nuestro ejemplo) según otro criterio secundario (“estado civil de los compradores”):
- Campo “Leyenda”: recibirá el criterio de segmentación. Si hay más de uno se mostrará la opción “Explorar en profundidad” que, activada, nos permite recorrer esa estructura jerárquica.
- Campo “Detalles”: recibirá el criterio secundario. Solo admite uno.
- Campo “Valores”: recibirá el valor base a mostrar. Solo permite añadir uno.
- Campo “Información sobre herramientas”: recibirá campos cuyo contenido queremos que se muestre en la ventana emergente que se abre al mover el ratón por encima de un sector.
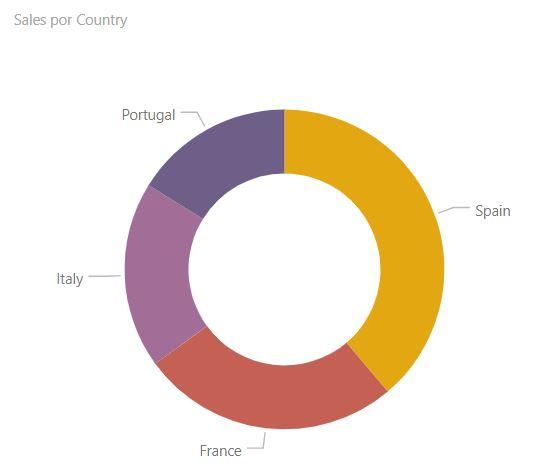
Para probar la visualización, llevemos la medida Sales (suma de importes de ventas) al campo Valores de la visualización, y el campo Country (país en el que realiza cada venta) al campo Leyenda de la visualización:

La visualización nos muestra el anillo o dónut dividido en segmentos correspondientes a la métrica que estemos representando (ventas, en nuestro ejemplo) para cada uno de los valores del campo que hayamos llevado a Leyenda (países).
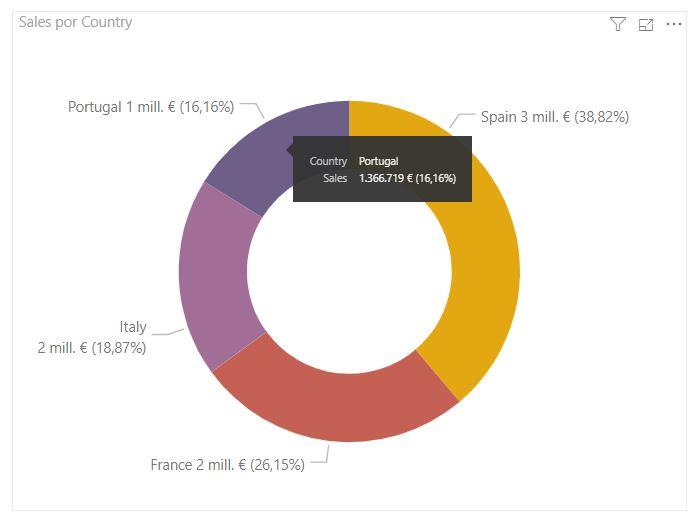
Es posible especificar qué etiquetas mostrar para cada segmento. La etiqueta por defecto es la "Categoría" (el valor del campo Leyenda que corresponda en cada caso), pero podemos escoger entre ésta, el valor representado, el porcentaje que éste supone respecto del total, o cualquier combinación de éstas (véase siguiente imagen). En cualquier caso, la "categoría" y el valor representado se muestran en la clásica ventana emergente que se ve al mover el cursor por encima de alguno de los segmentos del dónut:

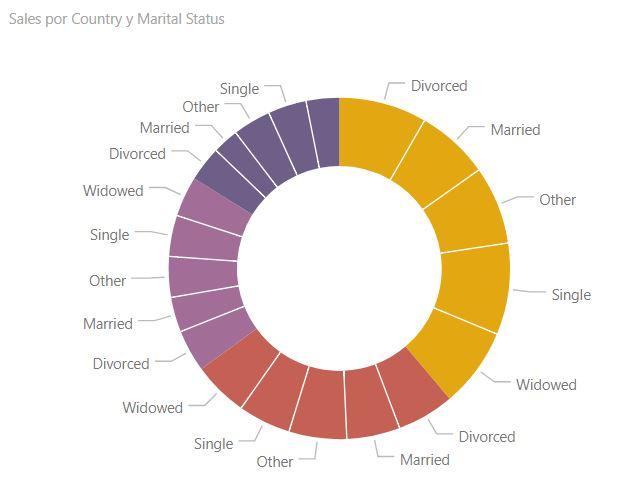
Si llevamos un nuevo campo de nuestro modelo de datos al campo Detalles de la visualización, cada uno de los segmentos del dónut se desagrega según los valores de este campo. Por ejemplo, si llevamos el campo Marital Status (conteniendo el estado civil de nuestros clientes) a este campo, el resultado es el siguiente:

Adicionalmente, es posible personalizar tanto la leyenda, como los colores a usar y las etiquetas (familia de la fuente, tamaño, color...).
También es posible controlar el radio interno del dónut: