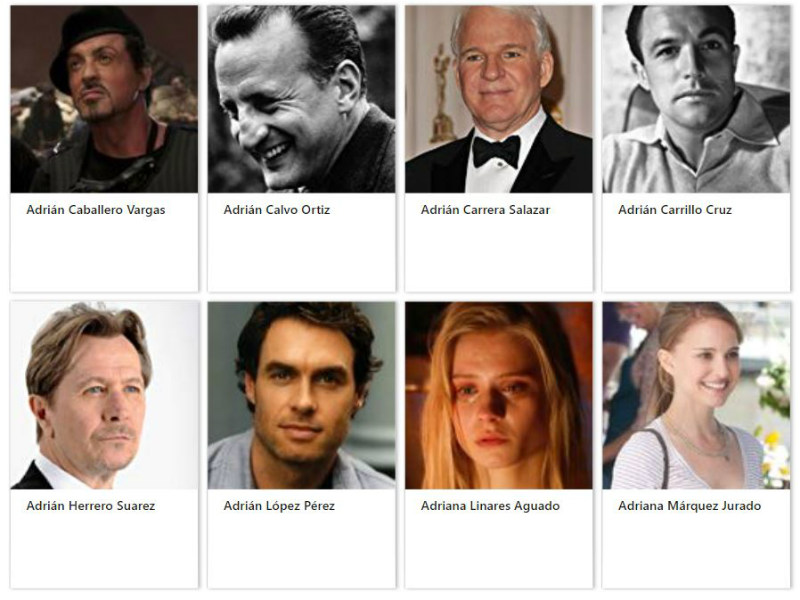
La visualización Card Browser de Microsoft permite visualizar de forma elegante información (no solo textual) con una o dos imágenes asociadas. En la siguiente captura de pantalla, por ejemplo, se muestra información sobre los clientes de la empresa:

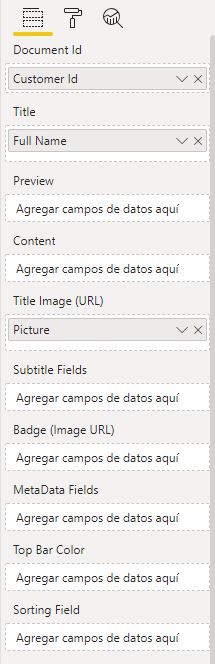
Obsérvese la configuración de la visualización:

Como puede apreciarse, simplemente se ha llevado el título que deseamos dar a cada tarjeta (campo Title, el nombre del cliente en nuestro ejemplo), la imagen asociada a cada cliente (Title Image (URL)) y un identificador (campo Document Id). En realidad la imagen ni siquiera es necesaria para visualizar las tarjetas.
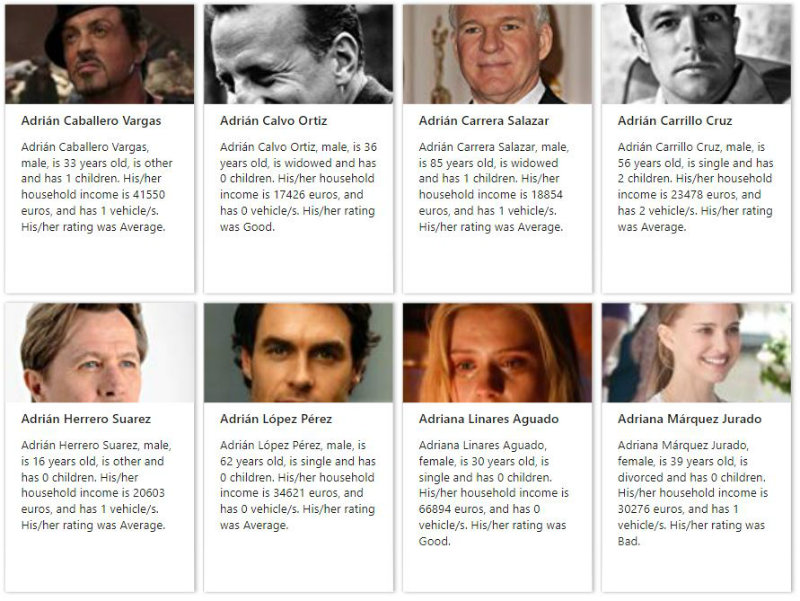
Al campo Preview podemos llevar un campo (solo uno) que se mostrará en la parte inferior de las imágenes (al ocupar este campo la imagen ve reducida automáticamente su altura). En la imagen siguiente se ha llevado el campo Description de nuestra tabla de clientes a este campo Preview, campo que, tal y como indica su nombre, contiene una descripción del cliente:

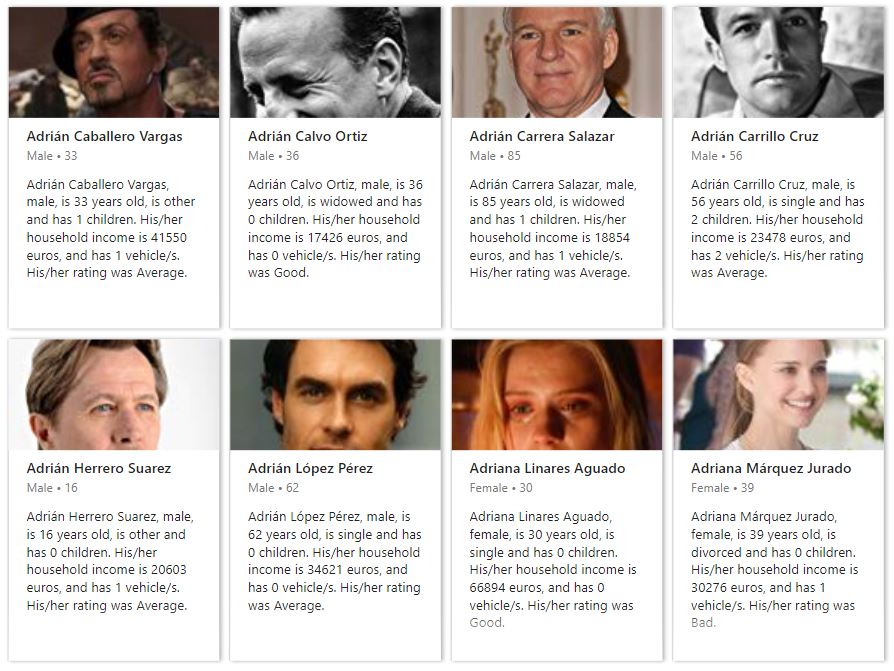
También disponemos de un campo Subtitle Fields al que podemos llevar campos (uno o varios) que serán elegantemente mostrados debajo del título (campos Gender y Age indicando el sexo y la edad en el ejemplo mostrado en la siguiente imagen):

Al campo MetaData Fields de la visualización podemos llevar tantos campos como deseemos:

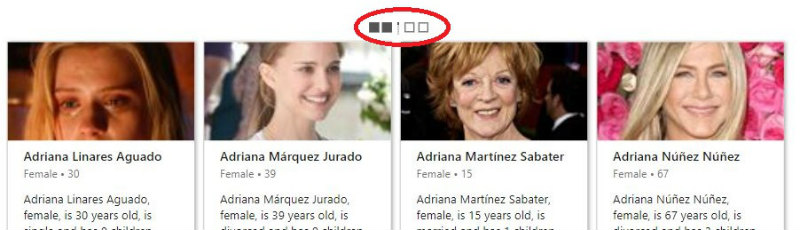
Así que introducimos el primer campo, se muestra en la parte superior de la visualización un icono:

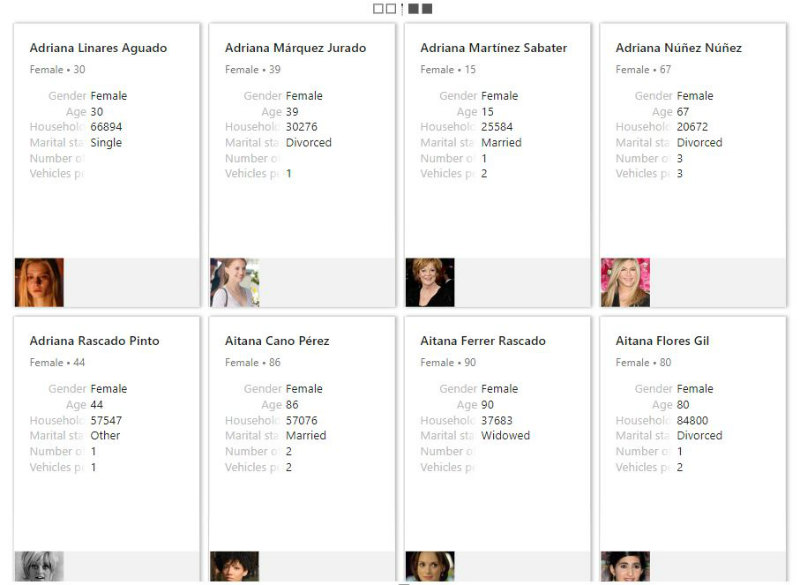
Un clic en este icono (en los dos cuadrados de la derecha) provoca que todas las tarjetas se giren, mostrando el reverso:

En este reverso se encuentran los campos que acabamos de añadir a MetaData Fields. Un pequeño error en la visualización es que el ancho dedicado a las etiquetas de estos campos es fijo, y éstas no siempre se leen correctamente (obsérvese, por ejemplo, la etiqueta "Household income" en las tarjetas de la imagen anterior).
En el reverso también se muestra una imagen que, por defecto, es la misma que la que se muestra en anverso, aunque es personalizable (para esto es para lo que existe el campo Badge (Image URL)).
Como se observa en la imagen anterior, también se muestra en la parte superior del reverso el contenido de los campos Title y Subtitle Fields.
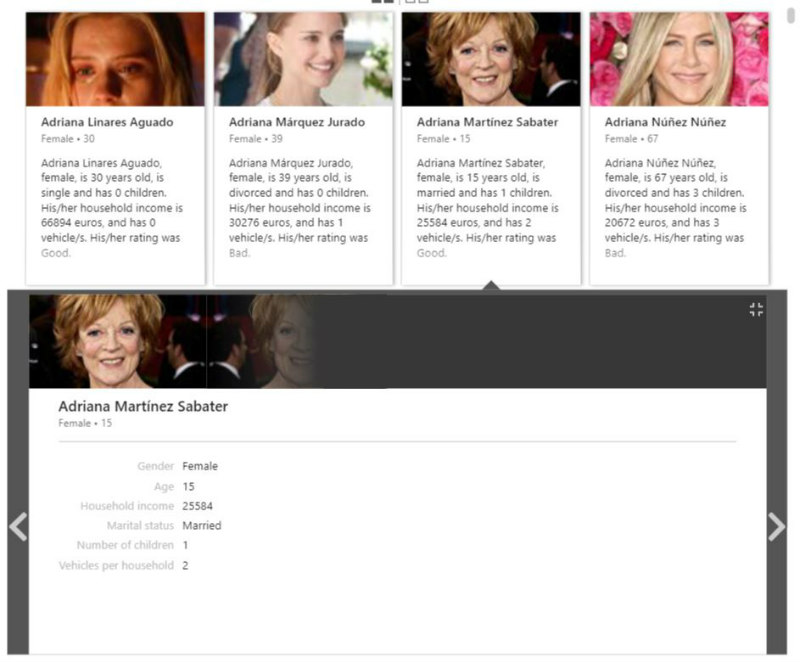
Si volvemos al anverso haciendo clic nuevamente en el icono superior de la visualización (en los dos cuadrados de la izquierda) y hacemos clic en cualquier parte de una tarjeta se abrirá una ventana inferior, mostrando la misma información que hemos visto en el reverso aunque, en este caso, solo para la tarjeta seleccionada:

Unos controles situados a derecha y a izquierda de esta ventana nos permite ir moviéndonos cómodamente por cada una de las tarjetas.
El contenido del campo Content, que todavía no hemos mencionado, se mostrará en la parte superior de esta ventana (no en el reverso de las tarjetas).
Al respecto de las opciones de formato, podemos ajustar el ancho y el alto de las tarjetas (lo que determina el número de columnas en función del ancho que demos a la visualización), activar o no el giro de éstas, la sombra que se ve alrededor de las tarjetas... No hay demasiadas opciones, pero tampoco resultan muy necesarias.
Muy buena visualización, no aplicable en cualquier escenario, pero sumamente útil cuando se está buscando una herramienta para mostrar información de elementos de forma ordenada y elegante.