El gráfico columnas apiladas y de líneas o Line and stacked column chart es especialmente útil cuando queremos mostrar dos medidas con diferentes escalas al mismo tiempo que comparamos valores de diferentes categorías con respecto a un total:

En este tipo de visualizaciones trabajamos con dos valores (“Ventas” y “Unidades vendidas”, por ejemplo) y un eje común a ambos valores (“Años”, por ejemplo). A su vez, el valor representado por columnas puede ser dividido según un criterio secundario (“Categoría de producto vendido”, por ejemplo):
- Campo “Eje compartido”: recibirá el valor a representar en el eje X, común tanto a columnas como a líneas.
- Campo “Series de columnas”: recibirá el criterio de segmentación del valor a representar por medio de columnas. Solo admite un criterio.
- Campo “Valores de columnas”: recibirá el valor base a mostrar en columnas. Solo admite un valor.
- Campo “Valores de líneas”: recibirá el valor base a mostrar en el gráfico de líneas. Admite más de un valor, creándose una línea para cada uno. Debe tenerse en cuenta que los ejes son comunes a todas las líneas, por lo que, si los valores a representar son muy dispares, es posible que alguna línea no se visualice correctamente.
- Campo “Información sobre herramientas”: recibirá campos cuyo contenido queremos que se muestre en la ventana flotante que se abre al mover el ratón por encima de la gráfica.
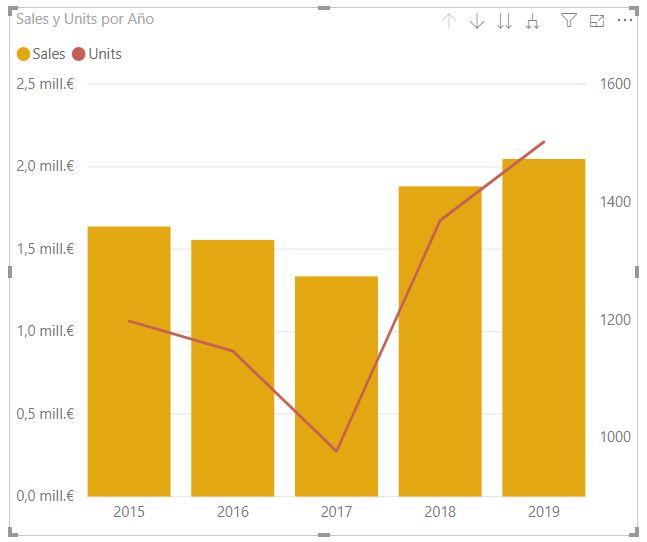
Llevemos, como se ha comentado, la medida Units al campo Valores de líneas, el campo Sales al campo Valores de columnas y el campo Date de nuestro calendario al campo Eje compartido:

Vemos que se muestran ambas gráficas sobre el eje común (años, por defecto). Como hemos llevado a este campo de la visualización una jerarquía, la visualización nos muestra (en la esquina superior derecha de la imagen anterior) los típicos controles que nos permiten movernos por la jerarquía para mostrar nuestras métricas por años, trimestres, meses, etc.
Comprobamos también que tanto las columnas como la línea tienen ejes verticales independientes (las columnas el eje vertical de la izquierda, y la línea el eje vertical de la derecha, aunque esto no siempre queda tan claro para el lector: en nuestro ejemplo es fácil de ver pues las ventas se muestran en euros y el número de unidades no).
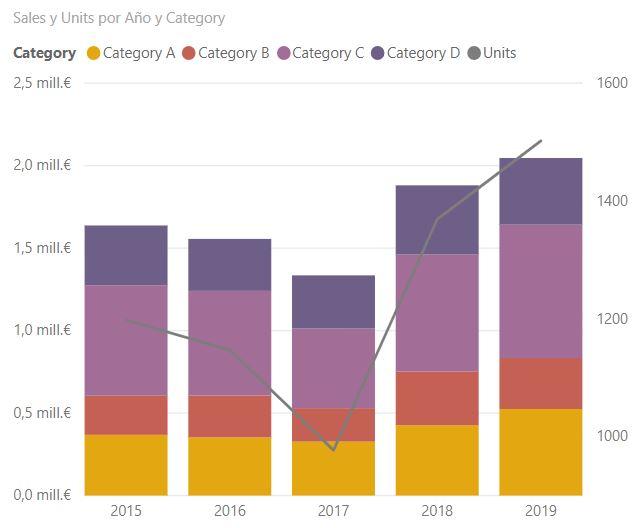
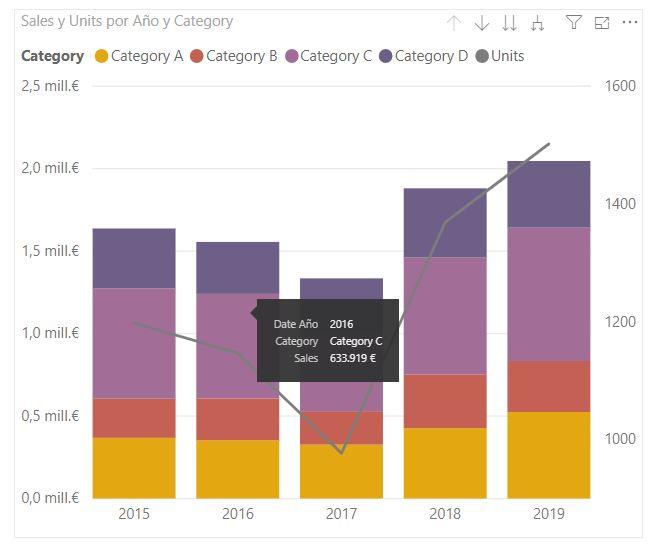
Si llevamos ahora un nuevo campo categórico al campo Serie de columnas de la visualización, por ejemplo, el campo Category, la visualización muestra el siguiente aspecto:

Es decir, cada una de las columnas anteriores se desglosa según el criterio recién añadido, mostrándose la leyenda correspondiente en la parte superior del gráfico.
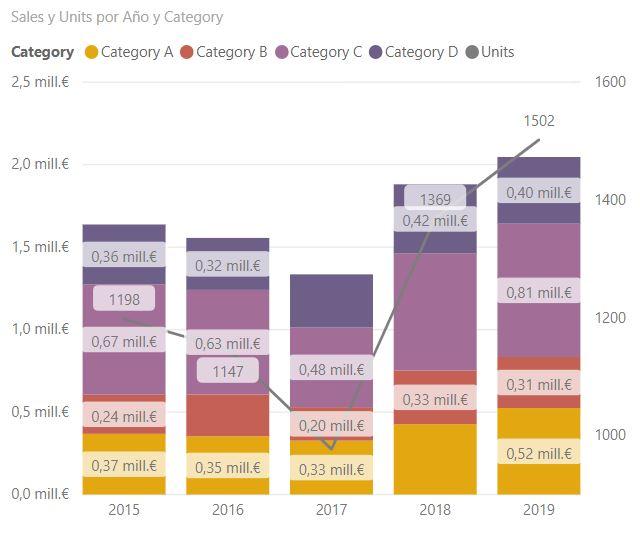
Es posible mostrar las etiquetas correspondientes a los valores representados en Formato > Etiquetas de datos, aunque deberemos configurar bien éstas pues el resultado por defecto no es especialmente claro:

Por otro lado, al mover el cursor por encima de las columnas o por encima de la línea se mostrará la clásica ventana emergente con la información asociada (diferente si situamos el cursor sobre la línea o sobre las columnas):

Por último, la visualización nos permite personalizar los colores a usar, los ejes, la leyenda...